Images tips for Power Apps
Published on 21 Mar 2024
Table of contents
- Introduction
- The 3 different ways of displaying images
- Which method to use and when?
- Which image type to use and when?
- File size
- WebP
Introduction
As you likely know, there are many different image file formats around today. What you choose to utilise in your app, and how you display it, can have a huge performance impact. I’m going to explain the different ways you can display images in a canvas app, which method to use and when, which image format to use and when, and then give you some tips for reducing the file sizes of those images.
The 3 different ways of displaying images
Upload into the app

When you upload an image into your canvas app it takes up part of a 200 MB allocation that we’re allowed for each app. This should be plenty of capacity, but it’s something to be aware of.
You can then select it in an image control, as shown in the image above. You’re allowed to upload the following filetypes: jpg, jpeg, gif, bmp, tif, tiff, svg
You can also choose stock images, but bear in mind that these get imported into your app and do contribute to your capacity, in addition to you having no control over their quality or file size.
As a URL
When I started learning about web development over 20 years ago hotlinking was a hot topic. This is when you link to an image hosted on another server, thereby getting them to pay for the costs of storing and serving it. If you’re supplying a URL to your image control, make sure you have permission to do so, both in terms of hotlinking and copright.

A common reason for using a URL in an image control is when you’re displaying a gallery of items from Dataverse or a SharePoint list. What’s important to bear in mind here is that this can be a lot of data to transfer and load, so use the thumbnail versions of the images.
As code
If you tell Power Apps how to treat your image-as-code, it can display it. This is how we can insert SVG images into the control and dynamically change their properties. I’ve written a few articles on this concept:
- Creating a loading overlay in Power Apps
- Animated progress bar in Power Apps
- Animated text in Power Apps.
The way we do this is by providing a data URI to the image control, which, in simple terms, is a website address that includes the document (in our case, the image).
The code always starts off with data:, followed by the media type and a semicolon image/svg+xml;, followed by the encoding and a comma utf8,. The code for the image begins after that. Depending in the image you’re using, you might need to change the media type and/or the encoding.
data:image/svg+xml;utf8,Which method to use and when?
As a rough guide:
- If you’re using SVGs that need to be dynamically altered you will have to use the as code option.
- If you’re using an image type that is unsupported by Power Apps you will have to use the as code option.
- If you’re obtaining your images from an external source you should use the as a URL option.
- For everything else you can upload the image directly into your app.
Which image type to use and when?
- If your image is made up of shapes and can be broken down into a series of geometric descriptions then an SVG is your best option. This could be an icon or a cartoon-style graphic. It could be even a chart or graph of some kind.
- If your image is a photograph, or an image with a lot of detail, I would recommend using WebP (explained further down), or JPG.
- If you need transparency in your image or it’s imperative that it doesn’t lose quality, I would recommend using WebP or PNG.
- If you need animation, and SVG is not applicable, I would recommend using WebP or GIF.
File size
Now we get onto the really important stuff. If your image is a 50 MB behemoth then your users are not going to be happy with you.
Compression
If you’re using an SVG you don’t have to worry about compressing your image, although it’s worth looking at the code and seeing if there’s anything that’s unnecessary in there.
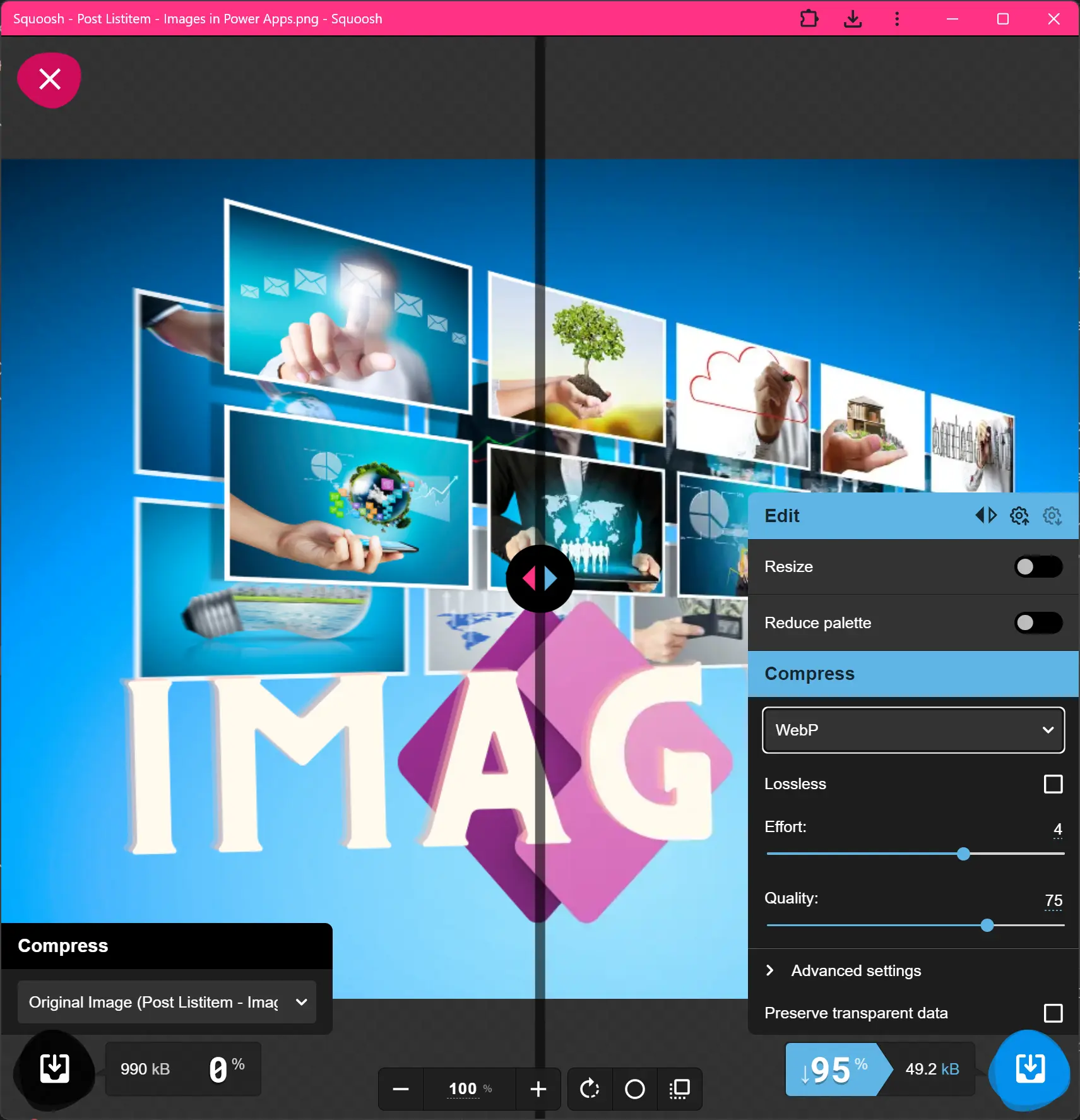
My current favourite tool for compressing images is Squoosh. It’s free and your images are processed locally (so not uploaded to a third party server).
Depending on the image type you choose, you get whole host of options, and you can drastically reduce the file size without compromising on quality. In the screenshot below, you can see that I made this article’s image 95% smaller.

Resizing
This is probably not as obvious as it seems, but if you reduce the dimensions of your image, you will reduce the file size. You might prefer to keep the images slightly larger than the size they’re typically viewed at, so that they still look good when people use the zoom feature in their browsers, but it’s unlikely to be worth serving an image much larger than its display size.
WebP
This is a newer image format that is supported by all major browsers, but not yet available to upload into Power Apps.
However, I’m not going to let you down. I’ve figured out a way to use WebP in Power Apps, so you can take advantage of the massive performance improvements. The way to do it is to convert the image into Base64 and then add it as code, like you would with an SVG.
All you need to do is convert your image to Base64, and then use it in your image control like so:
"data:image/webp;base64, YOUR_BASE64_CODE_HERE"I would exercise some caution with this method, as it is forcing the browser to process the image, rather than the server, but it should offer some great performance gains in many situations.
For what it’s worth, all of the images in this article are using the WebP file format.