Dataverse Automated Low-code Plug-in Tutorial
Published on 23 Oct 2024
Table of contents
- What will this teach me?
- Dataverse Accelerator
- Make sure you have a Solution
- Automated plug-in - Created
- Automated plug-in - Updated
- Testing the functionality
What will this teach me?
Low-code plug-ins provide a way to create synchronous (happening in close to real-time; it ensures the task completes before moving on to the next stage) logic that runs on the server level. This means that it can be processed by Microsoft’s servers and is much quicker than using a tool like Power Automate for certain tasks.
If you want to send an email then Power Automate is great for that, as it’s a background task; the user interface does not need to wait for the email to be sent in order to update. But if you want to validate the user’s input in real time, and have the validation consistent across the Power Platform, that’s where low-code plug-ins can shine, and Power Automate would be a bad use case.
In this tutorial we’re going to update a Dataverse primary name column so that the result is immediately shown to the user. This is something I’ve been excited to create since low-code plug-ins were first announced, so follow along and see how powerful this new tool can be.
Dataverse Accelerator
At the time of writing, low-code plug-ins must be created in the Dataverse Accelerator app, which is a model-driven app that provides access to select preview features and tooling related to Dataverse development. Low-code plug-ins are still in preview, and I expect them to move to the native make.powerapps.com interface once they reach general availability (stable release).
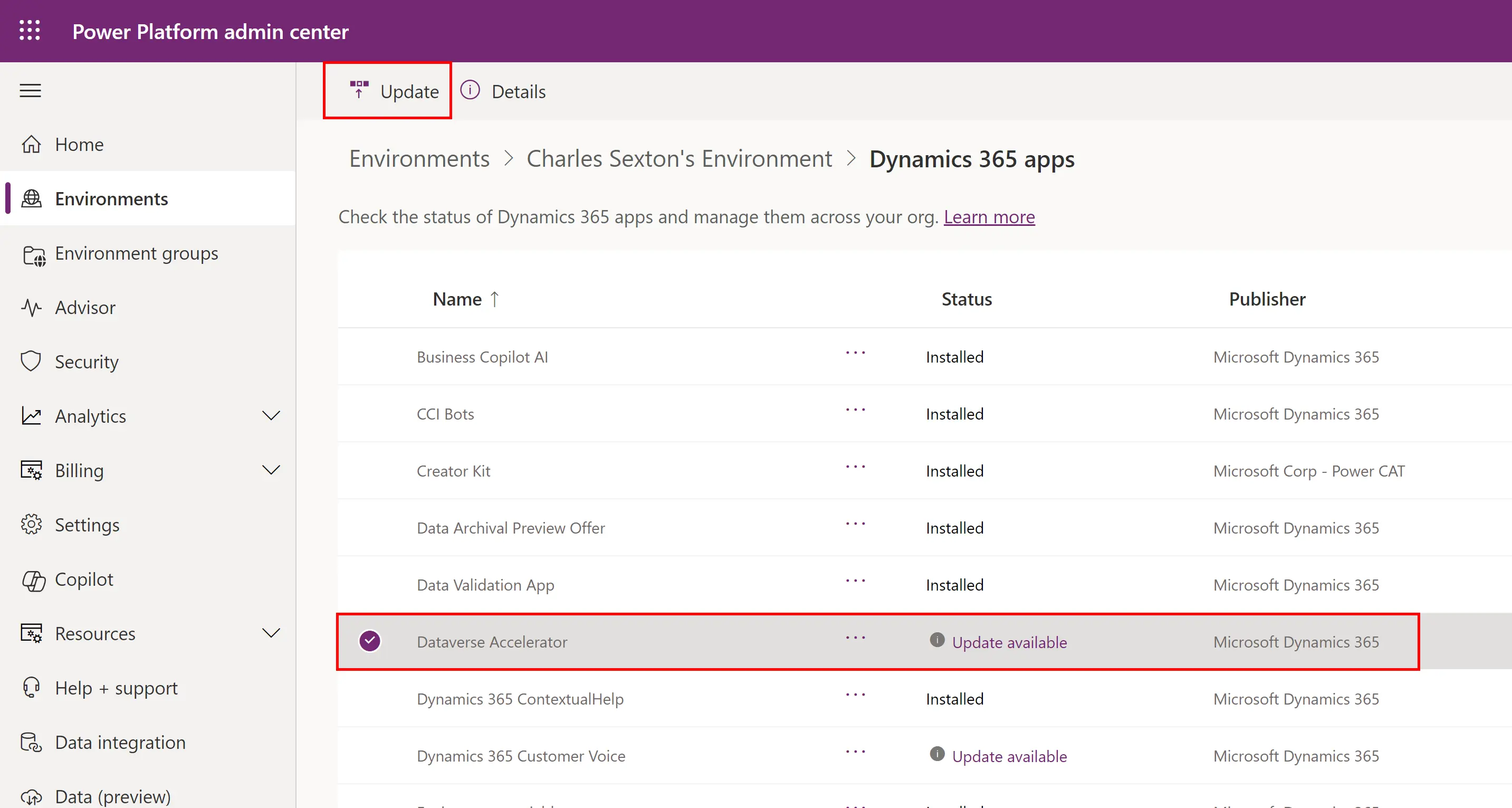
Let’s make sure the Dataverse Accelerator is updated first, so that we know we’ve got the latest app to create our plug-in with. Go to the Power Platform Admin Center → Environments → Choose your environment → Resources (at the top) → Dynamics 365 apps

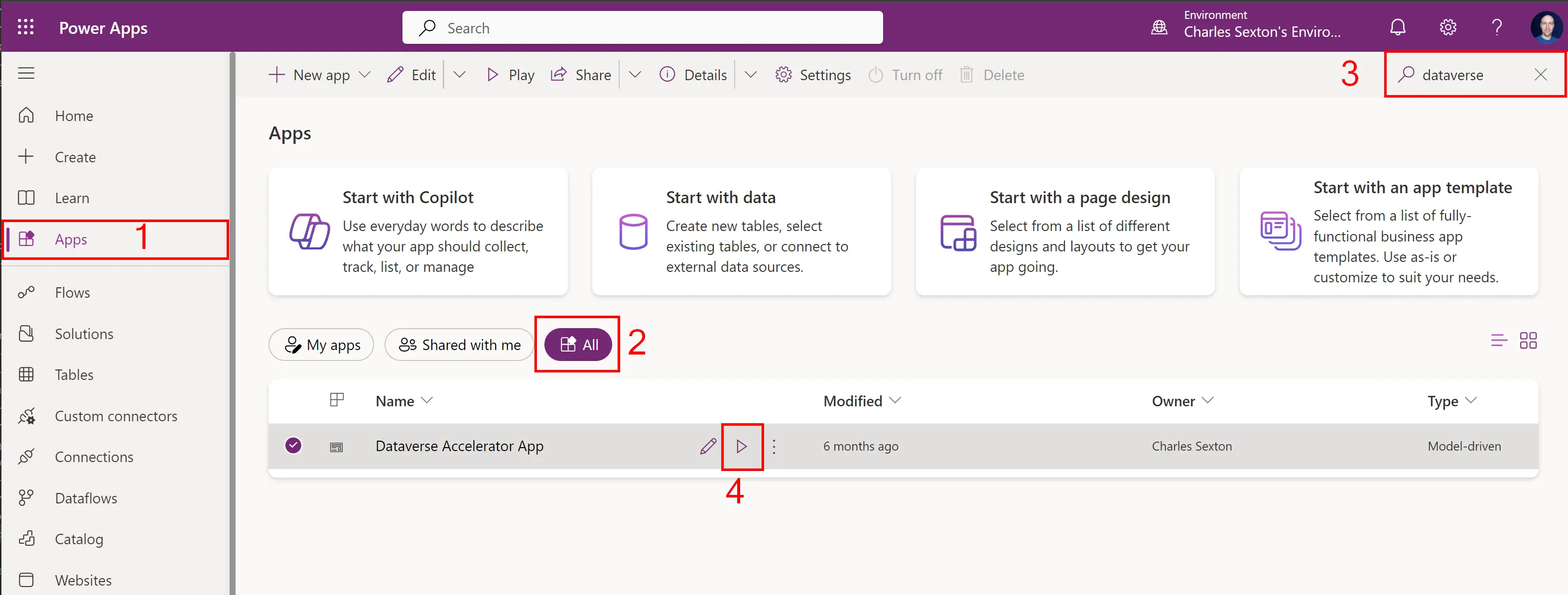
Once you’ve updated the app, open it by going to make.powerapps.com → Apps → All → Search for the app → Play

Make sure you have a Solution
When creating low-code plug-ins, we want to ensure they are stored in a solution, so please create one before continuing. If you need to learn more about Solutions, please visit Solutions Overview on Microsoft Learn.
Automated plug-in - Created
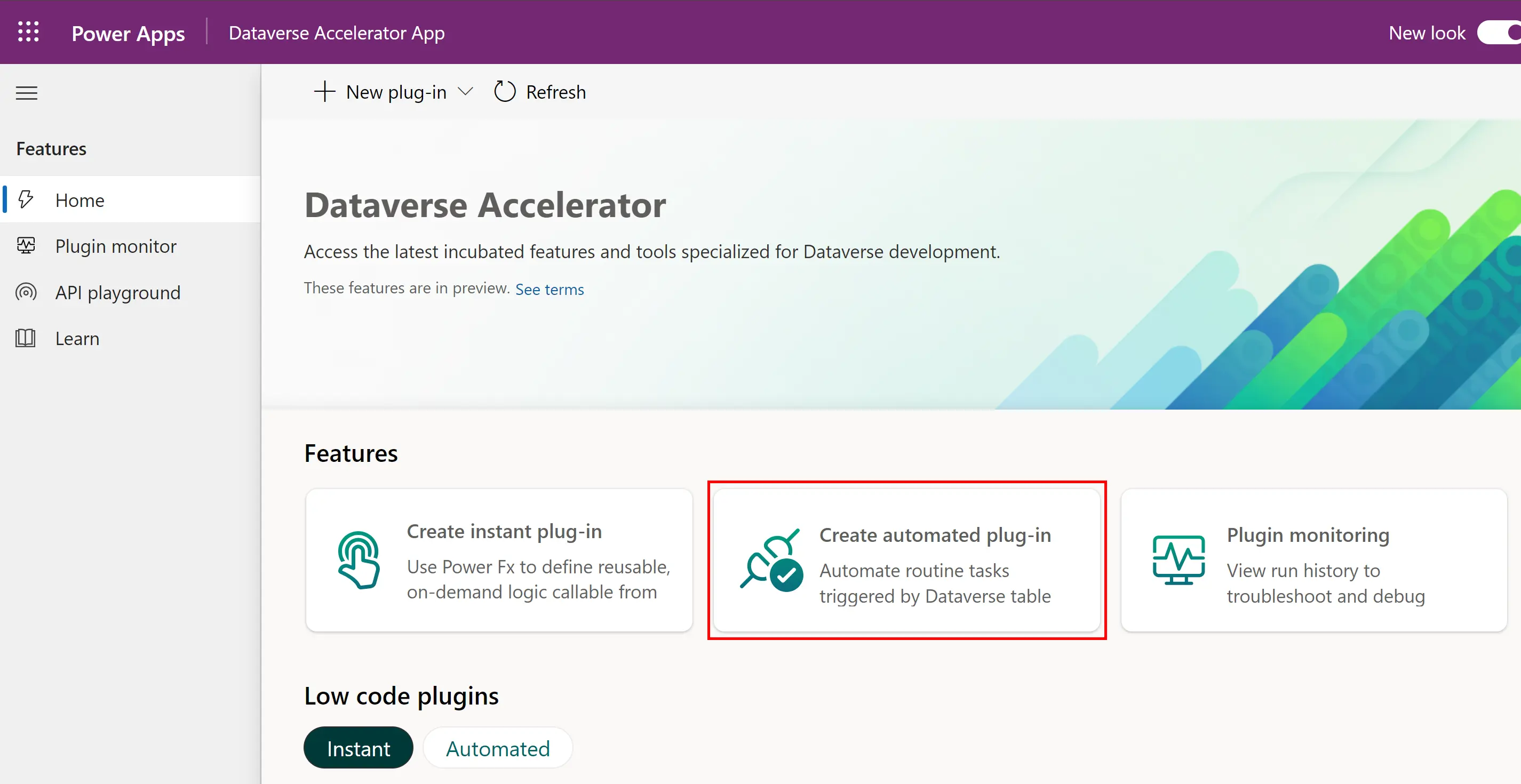
In the Dataverse Accelerator, click on Create automated plug-in

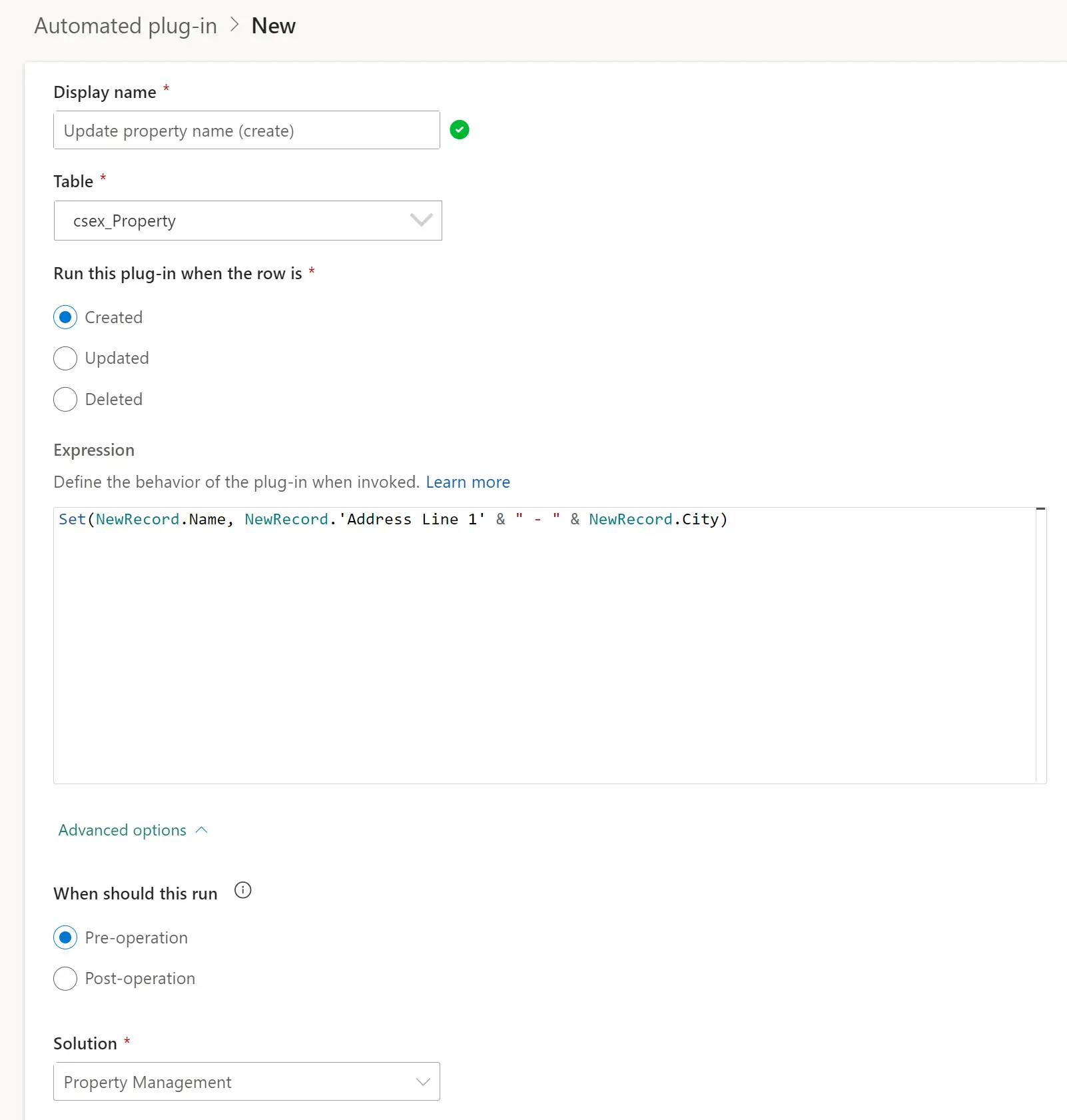
For my example use case, I have Properties (buildings) and I want their primary name to contain both the first line of the address and the city, so the display name for my plug-in is going to be Update property name (create).
Next I need to choose the table, which is my Property table. At the moment, I have to choose the logical name for my table, which includes the publisher prefix. I want the plug-in to run when a record is created.
Now let’s look at the code. We don’t use Patch() for this scenario, because the patch is already going to be handled by the system. Instead, we want to set one of the values that gets patched. In low-code plug-ins, we must always be explicit about which table a field belongs to, so we can’t just say Set(Name). We have a reference to the new record that is going to be created, so we can use that.
Set(NewRecord.Name, NewRecord.'Address Line 1' & " - " & NewRecord.City)We choose pre-operation for when our plug-in should run, because we want it to happen before the record has been created.
Finally, we make sure that we choose our solution to save the plug-in into, so that we can maintain proper Application Lifecycle Management (ALM) for our plug-in.

Now save!
Automated plug-in - Updated
The plug-in to update a record is very similar. In an ideal World, the 2 plug-ins would be combined into one, so that we don’t have any duplication. At the moment, this is not an option provided by Microsoft, but I would suspect it’s on their list of things to do.
All of the options and code are identical, except that this time we want the plug-in to run when the row is updated, and of course the title contains (update) instead of (create).
Save this one as well.
Testing the functionality
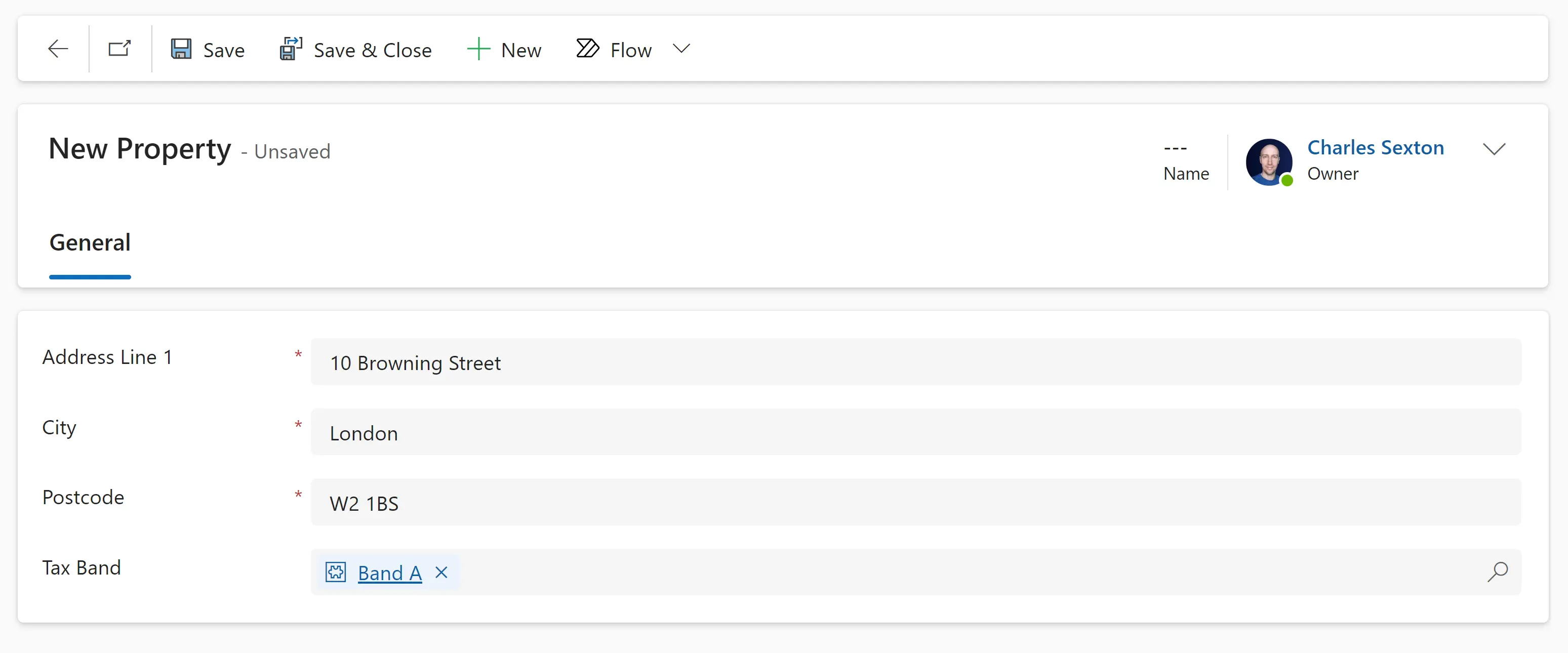
I’ve quickly created a model-driven app to test the functionlity. I’ve gone to create a new property, and, as you can see, the name is empty.

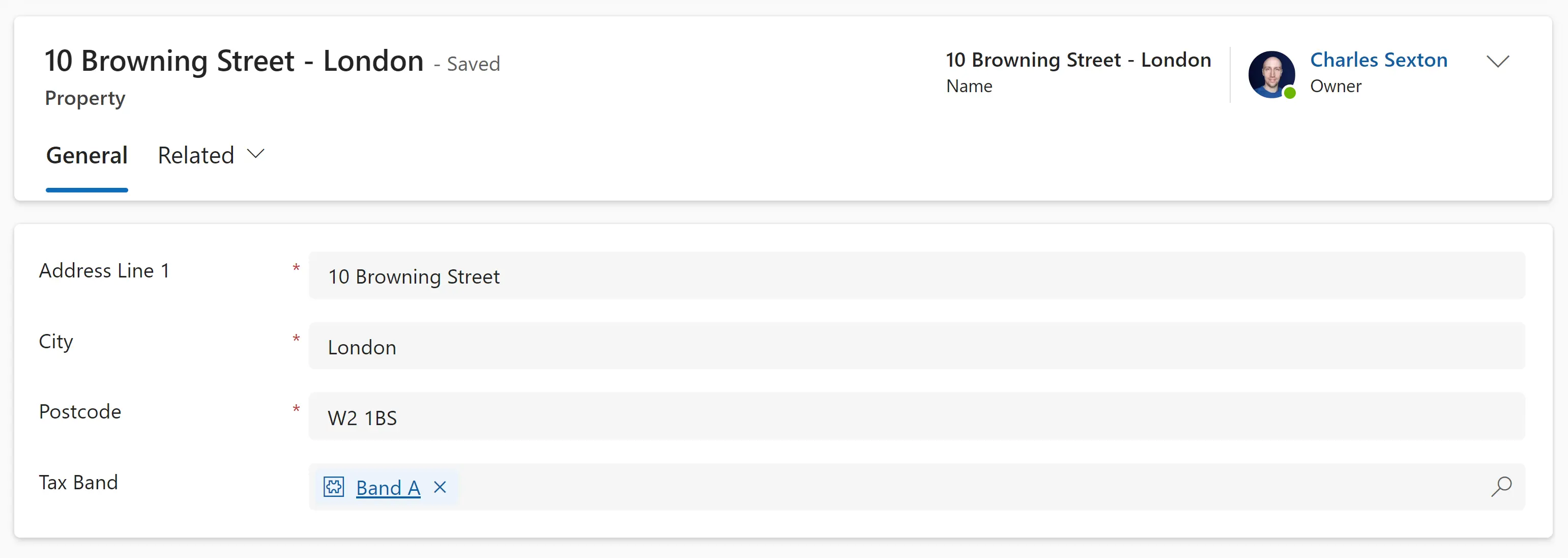
I click on save and, as soon as the property is saved to Dataverse, the user interface immediately reflects the created name.

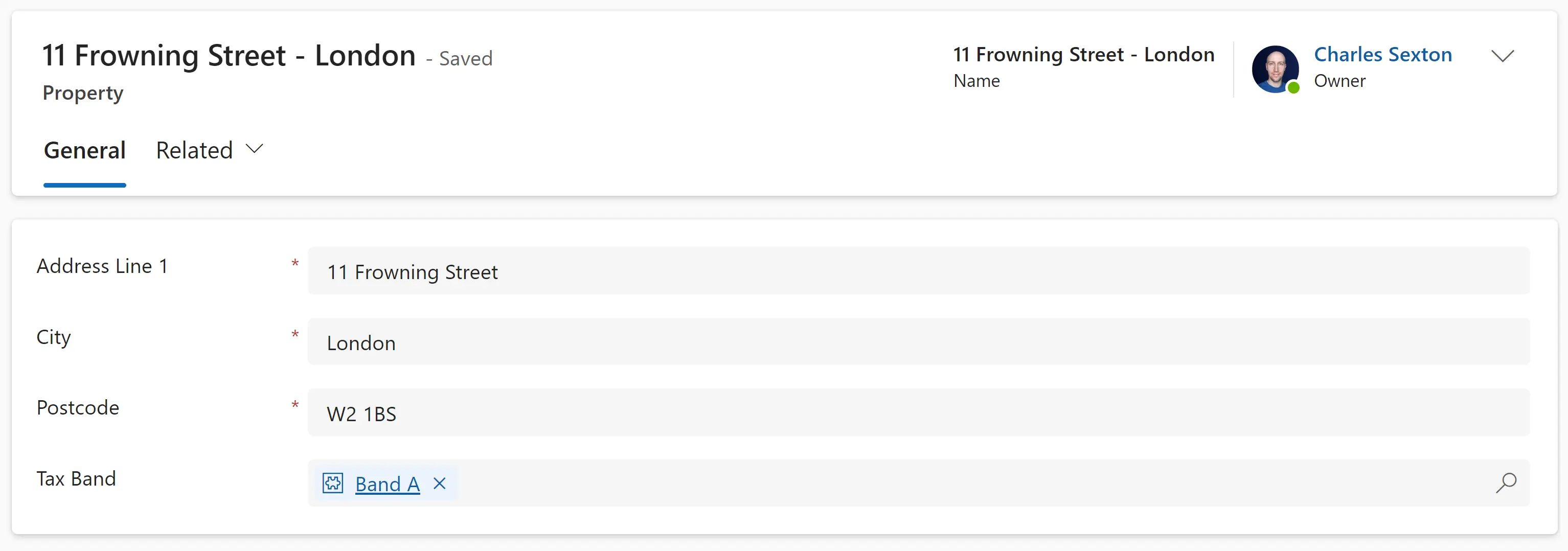
And if I update the record it synchronises automatically. Perfect!

Hopefully this helps to get you excited about low-code plug-ins. They’re bringing us functionality that wasn’t previously possible with low code.