Color Conversion in Power Apps
Published at Apr 8, 2024
Table of contents
- Understanding the RGBA() Power Fx function
- Converting from Hex with ColorValue()
- Hex + transparency into RGBA()
- The calculation: from % to hex
- The Power Fx formula: from % to hex
- Quick percentage to hex code converter
- RGBA() to Hex
Understanding the RGBA() Power Fx function
RGBA stands for Red, Green, Blue, Alpha. Each of the colour values goes from 0 to 255, and the alpha transparency goes from 0.0 to 1.0, or from 0% to 100%.
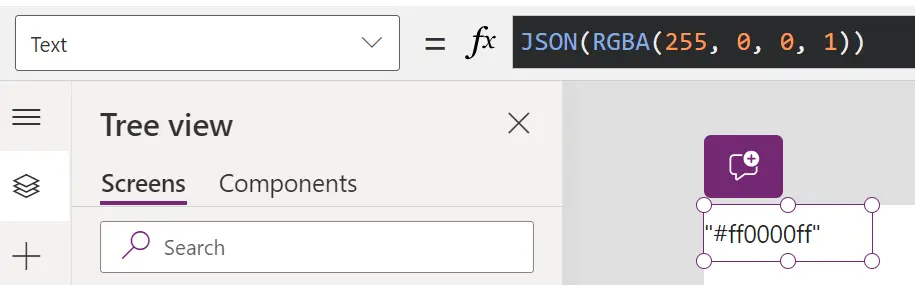
Whilst those are the inputs we plug into the function, under the hood it’s storing something different. It’s storing the colour as a hexadecimal code that includes transparency, and it’s wrapped in quotation marks. So the underlying colour code looks something like this: “#ff0000ff”

You might have seen standard hex colour codes, that are 6 alphanumeric characters after the hash symbol / pound sign (#), like #FF0000. That’s without alpha transparency. You can add another 2 hex values to the end for the transparency, which is what Power Apps does automatically (FF = 100% or 1).
Converting from Hex with ColorValue()
If you’ve been working with Power Apps for a while, you probably already know that you can convert a hex colour into a Power Apps compatible value by using the ColorValue() function.
Let’s say we convert #F15827 into a Power Apps color value, what do we get?
We get “#f15827ff”
We didn’t provide any alpha transparency, so the alpha channel is set to completely opaque, which is FF. The hex code is wrapped in quotes, as we discovered earlier. Power Apps converts the colour codes to lower case, but it’s important to note that hex colour codes are case-insensitive.
Hex + transparency into RGBA()
Now let’s get onto the cool stuff. We know that Power Apps uses hex colours under the hood, including with an alpha channel, so can we just tell it how transparent to make our colour? Too right we can.
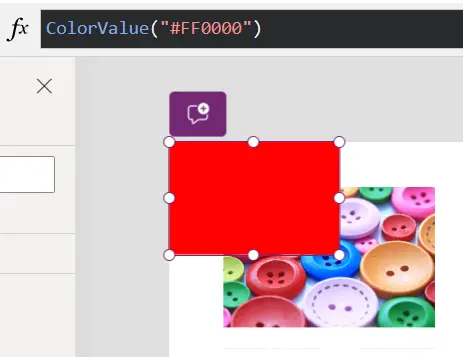
Let’s take the colour red, the hex code is #FF0000. I’ve put an image underneath so that you can see the colour is opaque.

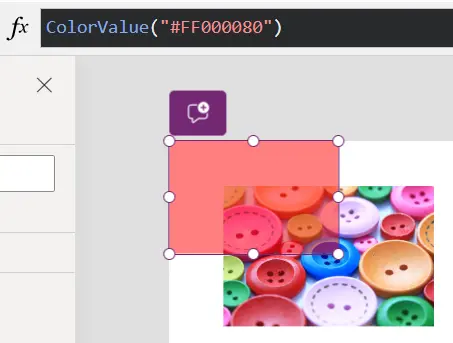
And what happens if we feed it the number 80, which represents 50% in hexadecimal?

Now we’re talking!
So you can see that we can actually add alpha transparency even if we’re starting off with standard, 6-character, hex colour codes. Now, the only issue is figuring out how to get from a percentage, like 50%, because we understand it, to its equivalent hexadecimal code.
The calculation: from % to hex
As we said above, the RBG values go from 0 to 255, because that is the maximum value that fits in a single byte. For our alpha transparency, in human terms we want to think of it as a percentage, but the computer wants to consider it as a number from 0 to 255, so let’s convert it.
If our desired percentage is 30%, we would divide it by 100 and multiply it by 255.
30 / 100 * 255 = 77 (making sure to round the result)
Hexadecimal is a numerical system that has a base of 16. You don’t need to know the details, except that 16 is the magic number. To convert to hexadecimal, we need to take our number and divide it by 16.
77 / 16 = 4.8125 The whole number (4) is our first hex character, and we multiply the remainder (4.8125 - 4 = 0.8125) by 16 to get our second one.
0.8125 * 16 = 13 We need this to be a single character, so as this number is above 9 we need to convert it. This is as simple as using the alphabet after we’ve reached 9. So 10 = A, 11 = B, 12 = C, etc.
So 13 would be D.
Our alpha transparency hex code for 30% is 4D!
The Power Fx formula: from % to hex
You don’t want to have to go through all of that rigamarole any time you want to use alpha transparency on a hex colour in Power Apps, so let’s give you a Power Fx formula that does the same.
Dec2Hex(Round(YourPercentageHere / 100 * 255, 0))Quick percentage to hex code converter
If you just need a quick converter I’ve got you covered. I’ve built a little Svelte component below:
%
RGBA() to Hex
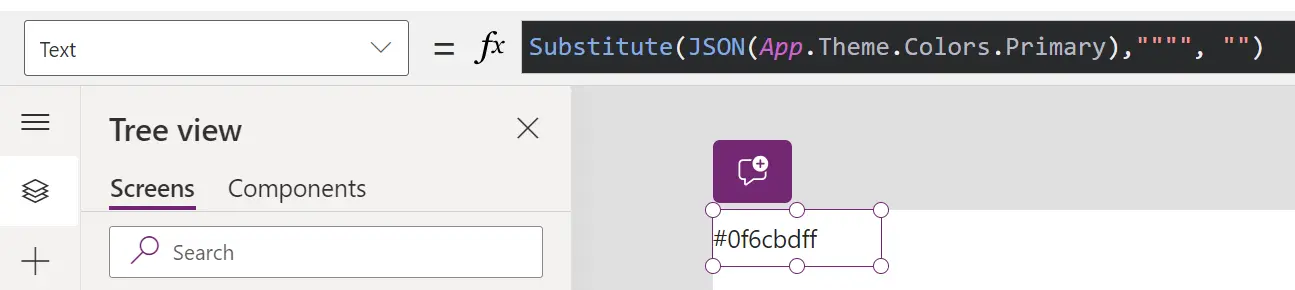
What about if you want to convert a Power Apps colour into hex, maybe for the HTML control or an SVG? That’s no problem. You just need to convert the colour value to text, using the JSON() function, and then strip out the quotes, like so:
Substitute(JSON(YourPowerAppsColour),"""", "")For example, if you want to use the theme from your app, it would look something like this:
Substitute(JSON(App.Theme.Colors.Primary),"""", "")
That’s all for now. I hope this helped you. ❤️