5 little known features in Power Apps
Published on 15 Jul 2024
Table of contents
- Text label - Live
- Text label - Role
- TabIndex & AcceptsFocus
- Text input - Delayed / Focus out / Key press
- Text input - VirtualKeyboardMode
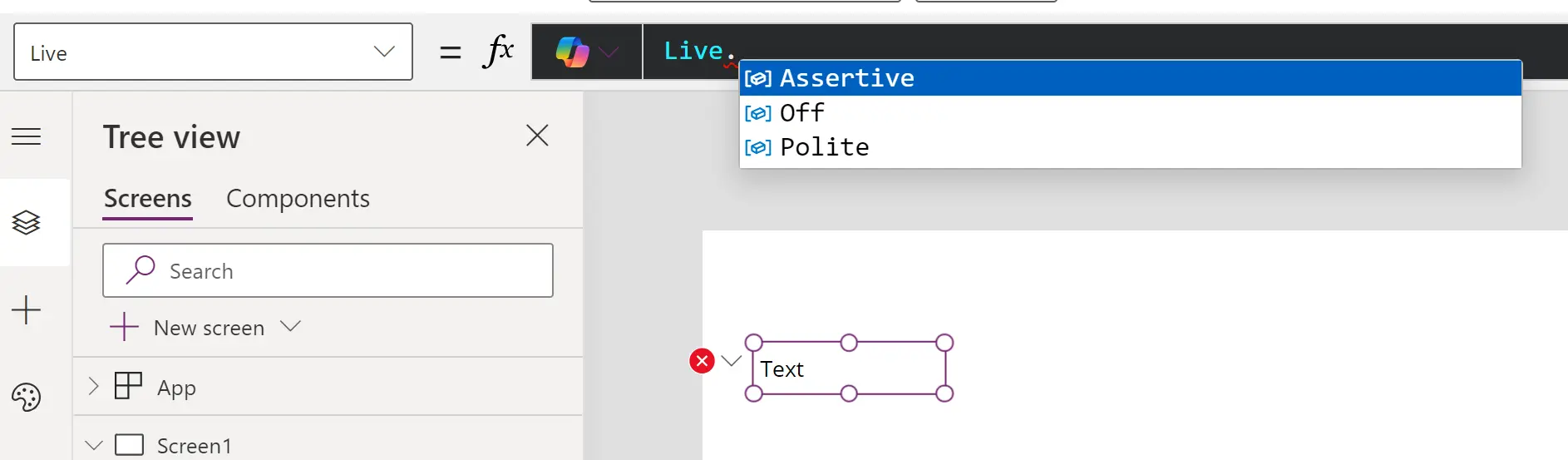
Text label - Live
In the classic text label there’s a property called Live. This is an accessibility feature to tell screen readers whether to announce any changes to the text.

The options are as follows:
- When set to Off, the screen reader doesn’t announce changes.
- When set to Polite, the screen reader finishes speaking before announcing any changes that occurred while the screen reader was speaking.
- When set to Assertive, the screen reader interrupts itself to announce any changes that occurred while the screen reader was speaking.
This feature is not available in the modern text label, so screen readers are not asked to announce any changes. I’m hoping this feature is implemented in due course as it’s important for accessibility.
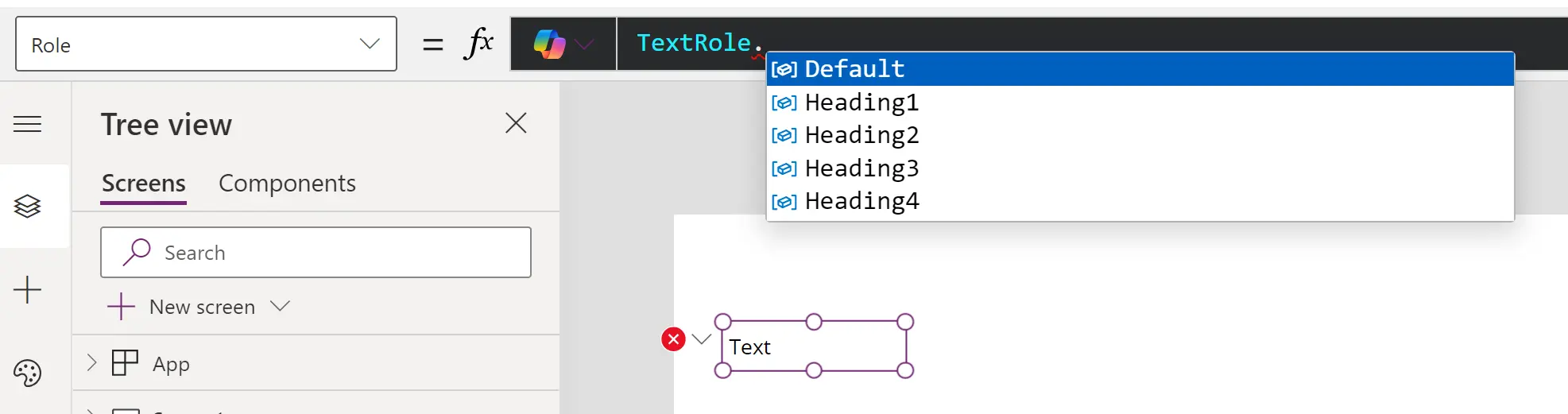
Text label - Role
In the classic text label there’s a property called Role. This feature enables you to change the text label’s HTML output to a heading tag, from 1 to 4.

HTML headings are very useful for screen readers, as it enables the user to quickly jump from heading to heading in order to determine the content on the screen. As such, it’s important not to skip a level, otherwise the user might be left wondering where the missing heading is.
Unfortunately, this is not a feature in the modern text label control. The HTML output from the modern control is a pre tag, which means that it’s preformatted text. The default tag for the classic control is a div tag, which signifies a division in an HTML document, and has become a bit of a catch-all for wrapping content, so semantically does not tell you anything about its content.
Another difference you will notice about the classic control versus the modern control is that you will have a caret cursor when hovering over the classic control, and an arrow / default cursor when hovering over the modern control.
I’m hoping the Power Apps team bring the role property to the modern control and change the cursor to an expected caret.
TabIndex & AcceptsFocus
Withe the classic controls, the TabIndex property determines whether or not tabbing through elements will focus on the control. Whereas with the modern controls, this property has been replaced by AcceptsFocus, which is either true or false.
| AcceptsFocus | TabIndex | Behavior | Default for |
|---|---|---|---|
| true | 0 or greater | Control participates in keyboard navigation, unless it’s hidden or disabled. | Button, Text input, Combo box, and other typically interactive controls. |
| false | −1 or less than 0 | Control does not participate in keyboard navigation. | Label, Image, Icon, and other typically non-interactive controls. |
It’s vital to test how tabbing works in your apps, especially if you have a complex interface. Using horizontal and vertical containers can help Power Apps to understand the flow of your app.

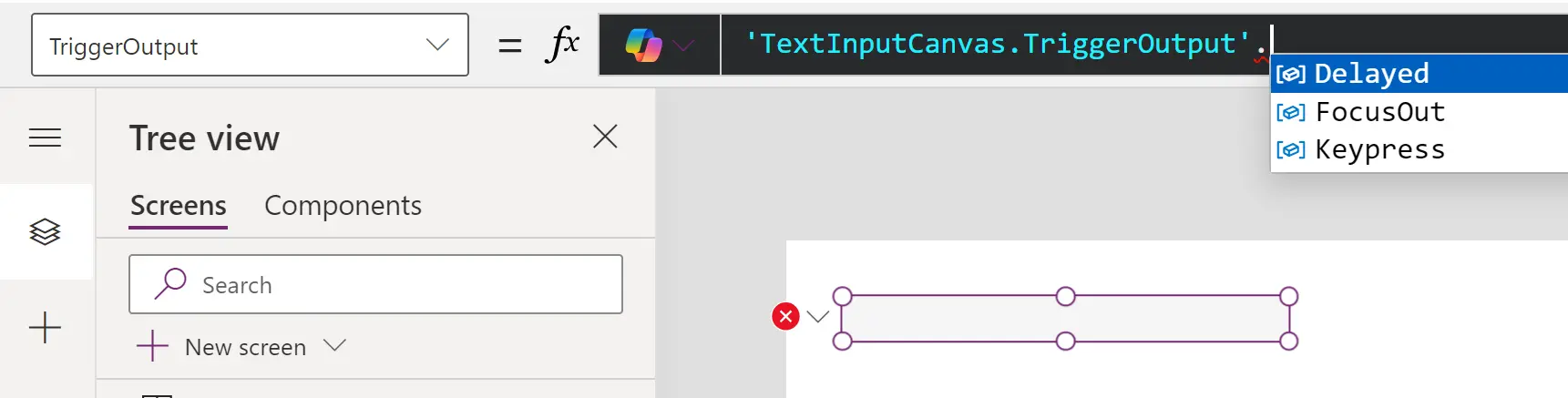
Text input - Delayed / Focus out / Key press
This feature is really important when your app is reacting live to user input. It might be a search field for your gallery. You don’t want the results to reset with every keystroke as that’s incredibly performance-intensive and could negatively impact the user’s experience.

With the classic text input, you would set the DelayOutput property to true, so that the app ensures at least half a second of no user input before it tries to process the new value.
With the modern text input, the property is called TriggerOutput and the options are as follows:
- When set to Delayed, the user input is registered after half a second delay.
- When set to Focus out, the user input is registered once they have removed focus from the control. This is also known as an ‘onblur’ event.
- When set to Key press, the user input is registered as soon as a key is pressed.
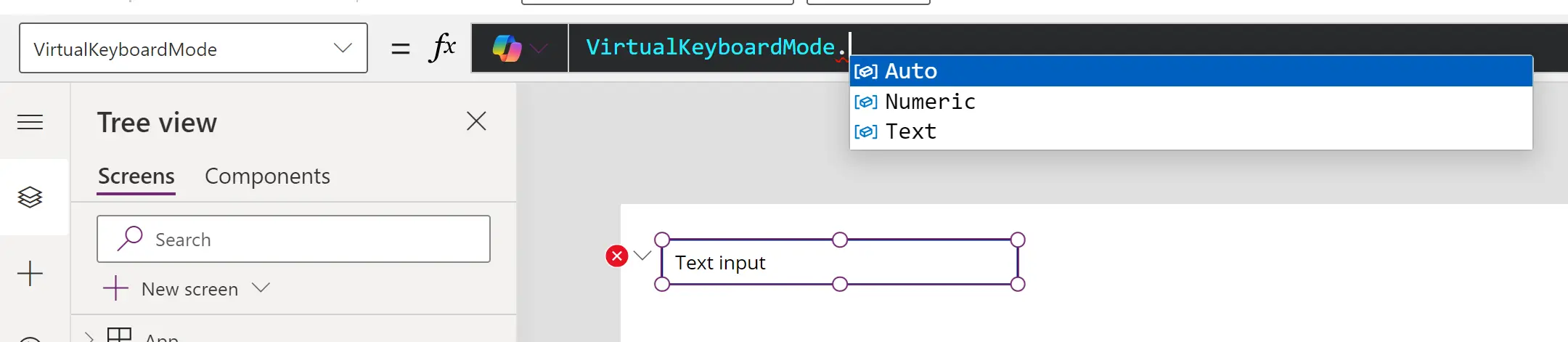
Text input - VirtualKeyboardMode
You know when you’re filling out a form on your phone and needing to enter a number, but it brings up the whole keyboard instead of just the number pad? That’s what this feature is there to fix.

If set to numeric, what’s interesting is that the HTML Power Apps produces tells the browser that this input should accept decimals. However, in web design we have many more options.
Unfortunately, this feature is another one that’s only available on the classic text input control. I really hope that it’s implemented in the modern control, and ideally with those other options linked to in the paragraph above.